DJ-LZPR-RLYP-200
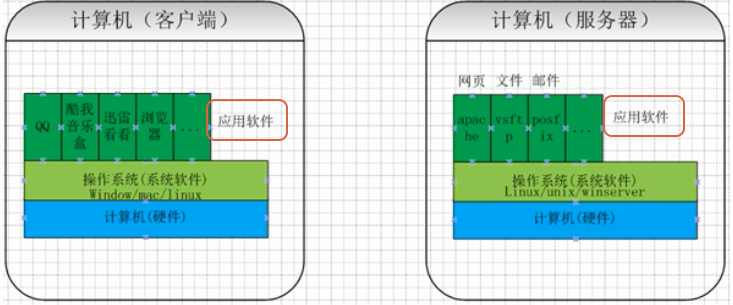
/** * 搞清楚客户端与服务器的概念 */客户端:用户使用的设备服务器:开发出来的html、css、JavaScript文件存放的设备2者的的相同点:都是计算机2者的区别: 客户端是给普通人使用的电脑 服务器是24小时不断电的超级电脑,可提供网页、文件上传下载、邮件、视频等服务

网页服务:Apache、Nginx、Tomcat、IIS上传下载:VsFTP邮件服务:posfix
/** * 计算机工作简介 */CPU 运算器 控制器存储器 外存 硬盘 内存 输入设备 键盘、鼠标输出设备 显示器
/** * 内存中的栈和堆 */内存:应用程序只有加载到内存中,才会到达CPU,才可以运行栈内存:比较小,用于存储内存地址和常量等堆内存:比较大,用于存储对象内存管理:变量名=null
/** * 通信协议 */两台计算机之间如何通信?通过通信协议协议就是交流的双方事先约定好的规则类似于计算机之间默认的交流语言,通信协议有多种
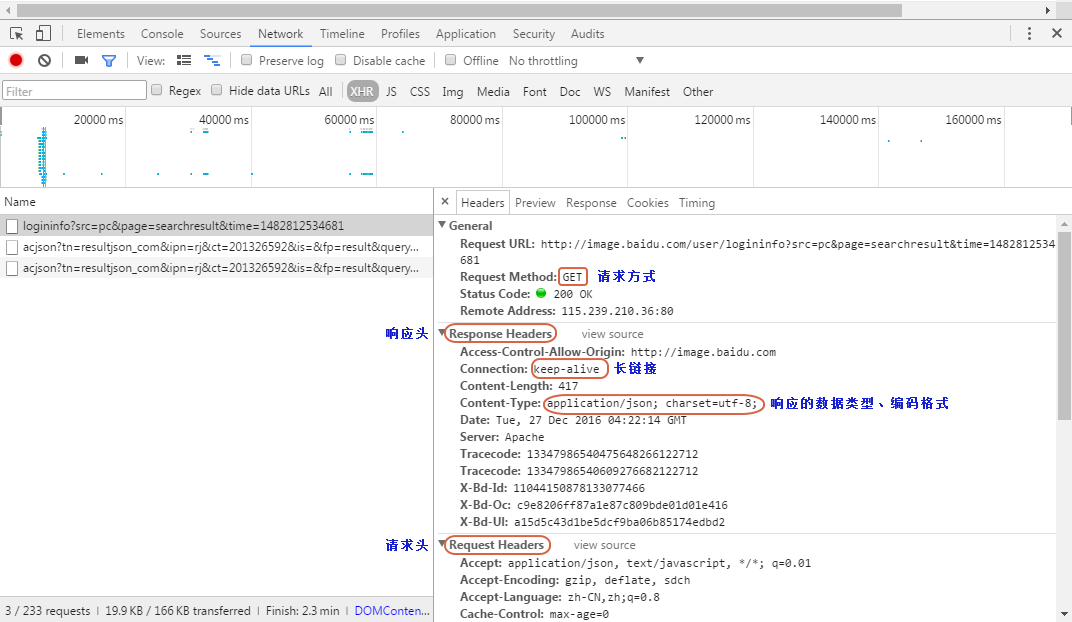
/** * HTTP通信协议 */

/** * 网络间的多方通信 */IP地址:网络中计算机的唯一标识,0~255的4组数字中间用.隔开,如:192.168.1.1端口:计算机上应用程序占用的“位置编号”,如8080端口是默认端口域名:IP地址的别名,可以买卖,单个IP允许绑定多个域名,如www.baidu.com
/** * 域名解析 */DNS域名解析系统C:\Windows\System32\drivers\etc\hosts#代表注释符 首先访问Hosts文件是否有相应的域名,找不到再到上级DNS服务器解析域名
/** * Wamp集成安装环境 */W代表Windowsa代表Apachem代表Mysqlp代表PHP一次性安装Apache、Mysql、PHP环境,客户端服务端一体化官网地址 http://www.wampserver.com/下载地址 http://pc.xzstatic.com/2016/12/wampserver_X86_2.5.1455519048.exe注意区分32位和64位dll错误: http://xiazai.xiazaiba.com/Soft/D/DirectX_Repair_3.5_Enhanced_XiaZaiBa.zip?filename=DirectX_Repair_3.5_Enhanced_XiaZaiBa.zip
/** * Wamp改端口号 */ApcheApchehttpd.conf搜索80,找到Listen 80
/** * 软件开发过程的三种环境 */Development 开发环境Test 测试环境Production 生产环境
/** * 相对路径和绝对路径 */相对路径 ./是当前路径 ../是上层路径绝对路径 实际开发中使用,因为相对路径在动态调用时会错乱
/** * 搞清楚静态网站与动态网站的区别 */网站: 一系列的网页就组成了一个网站静态网站:写好的静态的网页 缺陷:更新维护超繁琐动态网站:动态生成的网页,时下流行,只需要维护数据即可实现网页的维护
/** * php的作用 **/php类似于js,也是一种文件格式,有自己的语法规则 有自己的安装环境php文件只能工作在服务器环境下,没有服务器环境,php就无法工作php中关于json对象转成字符串:$array = array("username"=>"Mr","password"=>"Zhang");echo json_encode($array);
/** * B/S模式 C/S模式 */B/S模式 browser浏览器 Server服务器服务器更改数据,所有的浏览器都自动实现了更新C/S模式 client客户端 Server服务器服务器更改数据,客户端需要手动更新
/** * 搞清楚同步与异步的概念 */同步:只运行主线程,事件完成前等待,线程阻塞 页面白屏、数据需要全屏刷新异步:运行主线程,同时开辟子线程去执行事件,线程不阻塞 数据仅需局部刷新
/** * Ajax中的XMLHttpRequest */原来的线程开辟一个子线程去执行事件执行事件的对象,也就是“小弟”就是XMLHttpRequest对象运用的是代理设计模式
/** * Ajax诞生之前的局部刷新-iframe标签 (已过时) */
/*前端*/
/*后端*/
/** * 神奇的Ajax */Asynchronous Javascript And XML”异步JavaScript和XML异步无刷新地实现数据交互无刷新,就大大减少了数据量,提高了响应速度异步操作,不阻塞用户,提升用户体验创建一个小弟 XMLHttpRequest设置请求方式、目的地告诉它回来怎么做发送它
/** * 代码不按先后顺序执行的情况 */js是单线程队列先把事件放到队列末尾,到时间先完成当前任务再把事件放到队列最前方/*延时*/setTimeout(function () {},1000);/*回调函数*/oXMLHttpRequest.onreadystatechange = function() {}
/** * json字符串和json对象的相互转换 */JSON.parse('{"key":"value"}');JSON.stringify({"key":"value"});
/** * eval()有风险,不建议使用 */字符串转json eval("("+str+")")风险是eval不会转换所有的字符串,遇到函数会去执行
try{ throw new Error("哎呀妈呀,不好了");}catch(error){ console.log(error);}
/*******************************************************/
Title
window.onload = function () { /** * js里调用Ajax方法 */ funAjax({ method: "POST", sHost: "http://localhost/sample.php", paraJSON: { "code":"OK" }, funSuccess: function (oXMLHttpRequest) { // /*返回字符串*/ // console.log("成功",oXMLHttpRequest.responseText); // /*返回XML*/ // /*格式为:' 阿花 阿猫 葡萄树 '.$codeStr.' '*/ // var oXML = oXMLHttpRequest.responseXML; // console.log(oXMLHttpRequest); // var aRes = oXML.getElementsByTagName("res"); // for(var i=0;i
阿花 阿猫 葡萄树 '.$codeStr.' ';// /*返回普通字符串*/// echo '哎呦'.$codeStr; /*返回json字符串*/ echo '{"res":[{"name":"阿花"},{"name":"阿猫"},{"name":"葡萄树"},{"name":"'.$codeStr.'"}]}'; }else{ echo 'Failure,code='.$codeStr; }?>
/*******************************************************/
/** * 百度跨域调取EMS信息的接口 */ https://sp0.baidu.com/9_Q4sjW91Qh3otqbppnN2DJv/pae/channel/data/asyncqury?cb=jQuery1102020293423624244733_1485009269837&appid=4001&com=ems&nu=9710834110512&vcode=&token=&_=1485009269839
/** * 停止事件的冒泡机制 */function stopBubble(event) { if ( event && event.stopPropagation ) { /*支持W3C的stopPropagation()方法 */ event.stopPropagation(); } else { /*用IE的方式来取消事件冒泡*/ window.event.cancelBubble = true; } return false;}/** * 阻止浏览器的默认行为 方法1 */function stopDefault(event) { if (event && event.preventDefault) { event.preventDefault(); } else { window.event.returnValue = false; } return false;}/** * 阻止浏览器的默认行为 方法2 */试试
/** * 关于Get与Post请求的区别 */Get形式 host?key=value&key=value...参数的长度是有限度的只能提交参数Post形式 host请求体 key=value&key=value...理论上参数的长度是没有限度的可以提交参数也可以提交data数据
/** * Get请求的注意点 */缓存问题 默认是缓存响应的, 方案1,url加时间戳参数 方案2,php文件给出说明header("Cache-Control:no-cache");中文参数的编码问题 需要百分号转义 encodeURI()
/*******************************************************/
/* jQuery内封装的Ajax */ $(document).ready(function () { }); $(function () { });
$(function () { $("#Button").click(function () { $.ajax({ type:"post", url:"http://localhost/sample.php", data:{page:"0"}, dataType:"json", success:function (oJson) { console.log(oJson); },error:function (oError) { console.log(oError); } }); });});
$(function () { $("#Button").click(function () { $.ajax({ type:"post", url:"http://localhost/sample.php", data:{page:"0"}, dataType:"text", success:function (oText) { console.log(oText); },error:function (oError) { console.log(oError); } }); });});
$(function () { $("#Button").click(function () { $.ajax({ type:"post", url:"http://localhost/sample.php", data:{page:"0"}, dataType:"xml", success:function (oXML) { console.log(oXML); },error:function (oError) { console.log(oError); } }); });});
$(function () { $("#Button").click(function () { $.ajax({ type:"post", url:"http://localhost/sample.php", data:{page:"0"}, dataType:"html", success:function (oHtml) { console.log(oHtml); },error:function (oError) { console.log(oError); } }); });});
$(function () { $("#Button").click(function () { $.ajax({ type:"post", url:"http://localhost/sample.php", data:{page:"0"}, dataType:"script", success:function (oScript) { eval(oScript); },error:function (oError) { console.log(oError); } }); });});
/** * Ajax实例 - 固定列的瀑布流 */简要介绍固定的列数,哪一列最短,优先排版,避免出现某一列过高或过矮,影响美感一个ul下浮动几个li,每个li代表一列图片的加载延迟问题,需要事先确定图片的宽度与高度,实际开发中需要利用递归和图片对象的预加载功能,这里利用后台给出的图片宽高数据可以取巧流的效果的实现,监听滚动事件,当最短的li移出可视区的时候,加载
/*******************************************************/
#zw-pubu { width: 800px; margin: 100px auto; padding-left: 0;}#zw-pubu > li { list-style: none; width: 200px; float: left;}#zw-pubu > li > div { border: 2px solid #cc9f56; padding: 8px; background-color: #98cc9f;}#zw-pubu > li > div > img { width: 180px; display: block;}#zw-pubu > li > div > p { width: 180px; background-color: #cca293; margin-bottom: 0; padding: 5px;}
/** * 下一次要请求的页数 */var pageIndex = 0;/** * 门禁,确保一次一次地加页 */var isOpen = true;/*jQuery的入口函数*/$(function () { /** * 初始数据 */ window.onscroll();});/** * 获取元素到页面顶部的距离 */function funGetTop(element) { var height = 0; while (element) { height += element.offsetTop; element = element.offsetParent; } return height;}/** * 监听滚动事件 */window.onscroll = function () { /** * 瀑布流的ul架子以及li架子 */ var oUl = document.getElementById("zw-pubu"); var aLi = oUl.getElementsByTagName("li"); var index = funGetShortIndex(); var oli = aLi[index]; /** * 兼容的获取可视区的滚动距离 */ var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; /** * 可视区的高度加滚动的距离 */ var value = document.documentElement.clientHeight+scrollTop; /** * 超过oli的底部到页面顶部的高度,需要加载数据 */ if (value>oli.offsetHeight+funGetTop(oli)&&isOpen) { funAddData(pageIndex++); }}/** * 当前最短oLi的index */function funGetShortIndex () { /** * 瀑布流的ul架子以及li架子 */ var oUl = document.getElementById("zw-pubu"); var aLi = oUl.getElementsByTagName("li"); var index = 0; var nHeight = aLi.length?aLi[index].offsetHeight:0; for (var i=0;i